 |
| Template Torrentism làm trang download đơn giản cho blogspot |
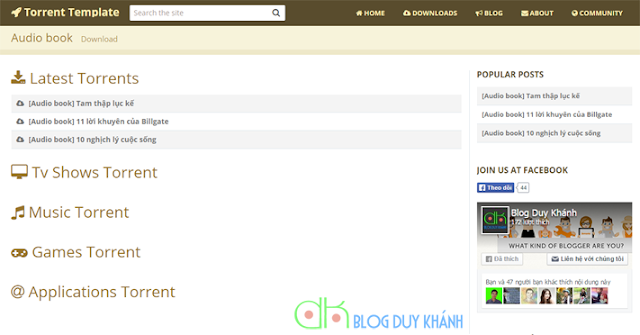
Torrentism là một template blogspot được thiết kế theo khuynh hướng tối giản đặc trưng của một trang lưu trữ dữ liệu. Template này phù hợp cho những bạn muốn tạo trang download dữ liệu, lưu trữ hay những chủ đề không quan trọng về mặt hình ảnh.
Ở template này nói chung cũng khá đơn giản nên BDK sẽ tập trung giới thiệu về giao diện
Thanh menu cố định tiện dụng
Template Torrentism được thiết kế đơn giản chưa từng thấy với thanh menu cố định rất tiện dụng. Để thay đổi menu bạn chỉ việc vào mẫu template tìm kiếm từ khóa là một trong các từ trong menu sau đó thay đổi theo ý mình là được.
Code của thanh menu:<div class='menu-secondary-container'>
<ul class='menus menu-secondary'>
<li><a expr:href='data:blog.homepageUrl'><i class='fa fa-home'/> Home</a></li>
<li><a href='#'><i class='fa fa-cloud-download'/> Downloads</a>
<ul class='children'>
<li><a href='#'>Dvd</a></li>
<li><a href='#'>Games</a></li>
<li><a href='#'>Software</a>
<ul class='children'>
<li><a href='#'>Office</a>
</li>
</ul>
</li>
</ul>
</li>
<li><a href='#'><i class='fa fa-bullhorn'/> Blog</a>
<ul class='children'>
<li><a href='#'>Child Category 1</a>
<ul class='children'>
<li><a href='#'>Sub Child Category 1</a></li>
<li><a href='#'>Sub Child Category 2</a></li>
<li><a href='#'>Sub Child Category 3</a></li>
</ul>
</li>
<li><a href='#'>Child Category 2</a></li>
<li><a href='#'>Child Category 3</a></li>
<li><a href='#'>Child Category 4</a></li>
</ul>
</li>
<li><a href='#'><i class='fa fa-envelope'/> About</a></li>
<li><a href='#'><i class='fa fa-globe'/> Community</a>
<ul class='children'>
<li><a href='#'>Childcare</a></li>
<li><a href='#'>Doctors</a></li>
</ul>
</li>
</ul>
</div>
Khung related post và các nút chia sẻ
Nút Download
Được thêm bằng cách chèn vào khung soạn thảo HTML code sau:<Div class = "downloadb">
<a href="#link-here"> Download phần mềm </a>
</ Div>
Hiển thị bài viết theo label ở trang chủ
Để hiển thị các bài viết theo từng label ở trang chủ như ở trang demo
Chúng ta vào Bố cục làm theo 3 bước như minh họa trong ảnh bên dưới
Phần cài đặt đến đây coi như đã hoàn xong. BDK chúc bạn thành công với template này!







1 nhận xét:
Viết nhận xétMặt cườiMặt cười